Laravel Create/Edit/Delete Form (Example 3)
October 18, 2018



Routes
Route::get('posts/{id?}', 'PostController@index');
Route::post('posts/{id?}', 'PostController@index');
Route::get('posts/{id}/delete', 'PostController@delete');
Controller
app/Http/Controllers/PostController.php
Views
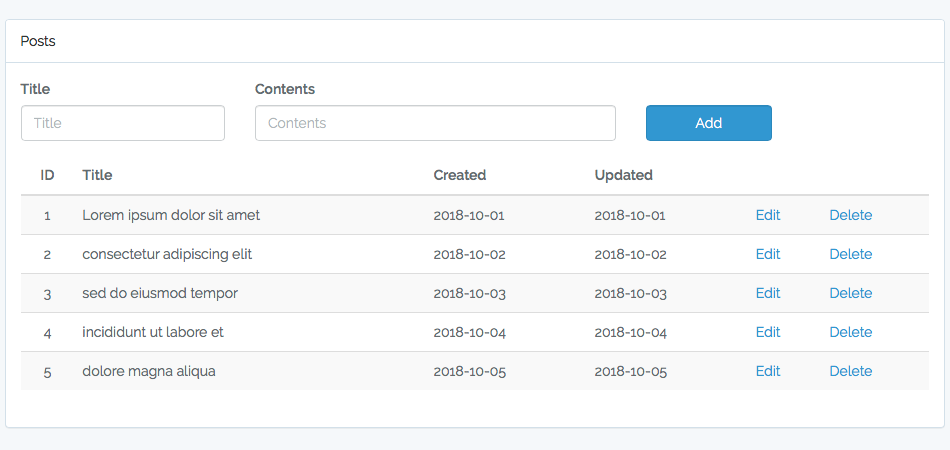
resources/views/posts.blade.php
@extends('layouts.app')
@section('title', 'Posts')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">Posts</div>
<div class="panel-body">
<form method="POST" action="{{ $post->id ? url('posts/'.$post->id) : url('posts') }}">
{!! csrf_field() !!}
<div class="row">
<div class="form-group col-md-3{{ $errors->has('title') ? ' has-error' : '' }}">
<label class="control-label" for="name">Title</label>
<input type="text" class="form-control" name="title" placeholder="Title" value="{{ old('title', $post->title) }}">
@if ($errors->has('title'))
<span class="help-block">
<strong>{{ $errors->first('title') }}</strong>
</span>
@endif
</div>
<div class="form-group col-md-5{{ $errors->has('contents') ? ' has-error' : '' }}">
<label class="control-label" for="contents">Contents</label>
<input type="contents" class="form-control" name="contents" placeholder="Contents" value="{{ old('contents', $post->contents) }}">
@if ($errors->has('contents'))
<span class="help-block">
<strong>{{ $errors->first('contents') }}</strong>
</span>
@endif
</div>
<div class="form-group col-md-2">
<label> </label>
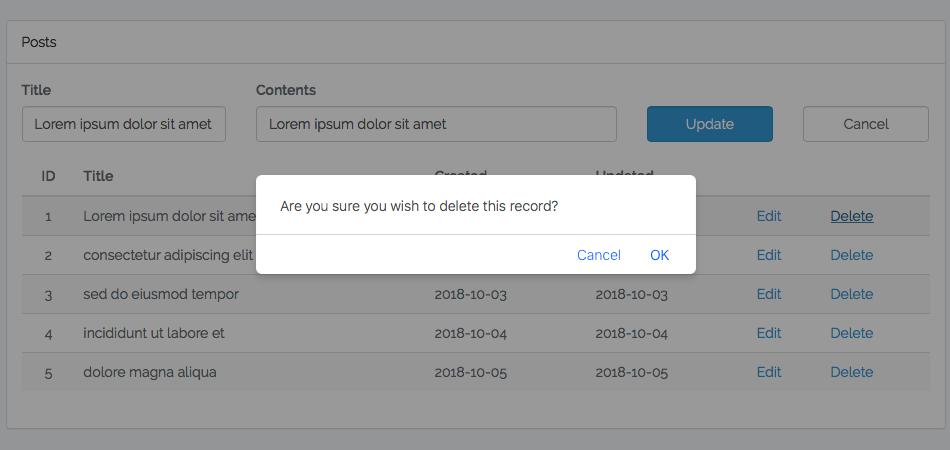
<button type="submit" name="submit" value="1" class="form-control btn btn-primary">{{ $post->id ? 'Update' : 'Add' }}</button>
</div>
@if ($post->id)
<div class="form-group col-md-2">
<label> </label>
<button type="button" onclick="document.location='{{ url('posts') }}'" class="form-control btn btn-default">Cancel</button>
</div>
@endif
</div>
</form>
<table class="table table-hover table-striped">
<thead>
<tr>
<th class="text-center">ID</th>
<th>Title</th>
<th>Created</th>
<th>Updated</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
@foreach ($posts as $row)
<tr>
<td class="text-center">{{ $row->id }}</td>
<td>{{ $row->title }}</td>
<td>{{ $row->created_at->format('Y-m-d') }}</td>
<td>{{ $row->updated_at->format('Y-m-d') }}</td>
<td><a href="{{ url('posts/'.$row->id) }}">Edit</a></td>
<td><a href="{{ url('posts/'.$row->id.'/delete') }}" onclick="return confirm('Are you sure you wish to delete this record?');">Delete</a></td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
@endsection