Angular Template-Driven Form Example
In this post, we will create an example of an Angular Template-Driven form.
We start by executing the following command on a terminal windows.
The command will create the "angular-template-driven-form-example" folder
ng new angular-template-driven-form-example
Lets then proceed to open the folder.
cd angular-template-driven-form-example
Model Class
We proceed now to create a model class for our example data.
ng generate class TestData
Update the test-data.ts file with the following content:
src/app/test-data.ts
export class TestData {
constructor(
public id: number,
public name: string,
public comments: string,
public color: string,
public season: string,
public hobbies: boolean[]
) {}
}
Angular Component
Create the TestForm component with the following command
ng generate component TestForm
And update the content of the following two files: test-form/test-form.component.ts, and test-form/test-form.component.html.
src/app/test-form/test-form.component.ts
import { Component, OnInit } from '@angular/core';
import { TestData } from '../test-data';
@Component({
selector: 'app-test-form',
templateUrl: './test-form.component.html',
styleUrls: ['./test-form.component.css']
})
export class TestFormComponent implements OnInit {
testData = new TestData(
1, // Id
'My Name', // Name
'My Comments', // Comments
'Blue', // Favorite Color
'Spring', // Favorite Season
[false, true, true, false], // Hobbies
);
colors = ['Red', 'Blue', 'Yellow', 'Purple', 'Orange', 'Green'];
seasons = ['Spring', 'Summer', 'Autumm', 'Winter'];
hobbies = ['Reading', 'Writing', 'Painting', 'Walking'];
constructor() { }
ngOnInit() {
}
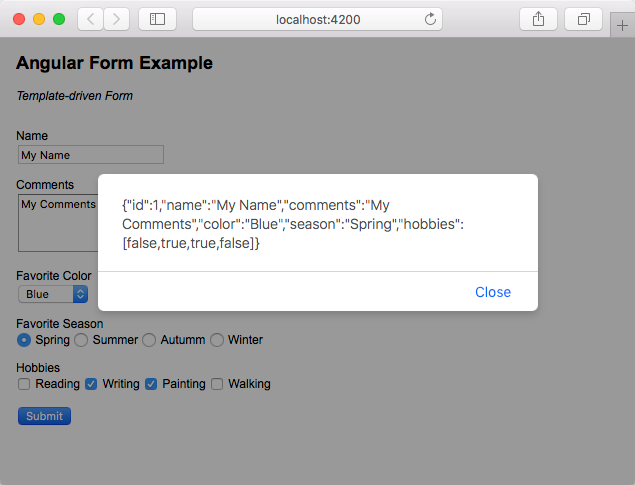
onSubmit() {
alert(
JSON.stringify(this.testData)
);
}
}
src/app/test-form/test-form.component.html
<h2>Angular Form Example</h2>
<div><em>Template-driven Form</em></div><br/>
<form (ngSubmit)="onSubmit()">
<p>
<span>Name</span><br/>
<input type="text" name="name" [(ngModel)]="testData.name" size="20" /><br/>
</p>
<p>
<span>Comments</span><br/>
<textarea name="comments" [(ngModel)]="testData.comments"
cols="40" rows="4"></textarea><br/>
</p>
<p>
<span>Favorite Color</span><br/>
<select name="color" [(ngModel)]="testData.color">
<option *ngFor="let c of colors" value="{{c}}">{{c}}</option>
</select>
</p>
<p>
<span>Favorite Season</span><br/>
<span *ngFor="let s of seasons">
<input type="radio" name="season"
value="{{s}}" [(ngModel)]="testData.season" /> {{s}}
</span>
</p>
<p>
<span>Hobbies</span><br/>
<span *ngFor="let h of hobbies; index as i">
<input type="checkbox" name="hobbies[{{i}}]"
value="{{h}}" [(ngModel)]="testData.hobbies[i]" /> {{h}}
</span>
</p>
<button type="submit">Submit</button>
</form>
Angular Main Module
Update Angular main module file, app.module.ts, to include our TestFormComponent, and
the FormsModule functionality.
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { TestFormComponent } from './test-form/test-form.component';
@NgModule({
declarations: [
AppComponent,
TestFormComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Angular Main Component Html
Replace the content of Angular main component html file, app.component.html, with the following text.
src/app/app.component.html
<app-test-form></app-test-form>
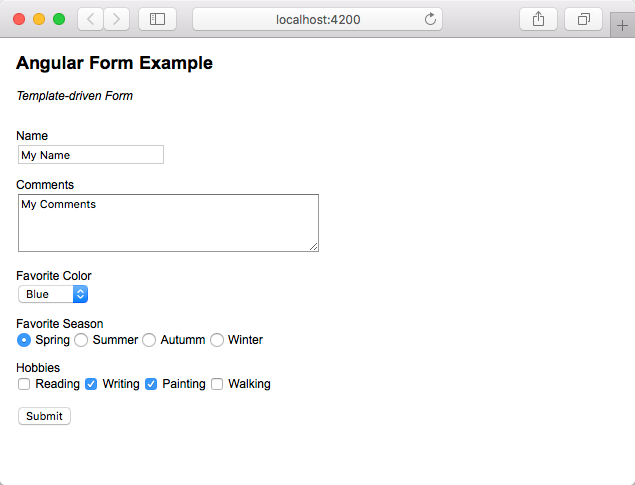
Open the App
Now we can open the app with the ng serve command.
ng serve --open
The app will be open on the browser at the http://localhost:4000 location.


Check this app on Github here.
See a live demo here.
See this app on StackBlitz here.