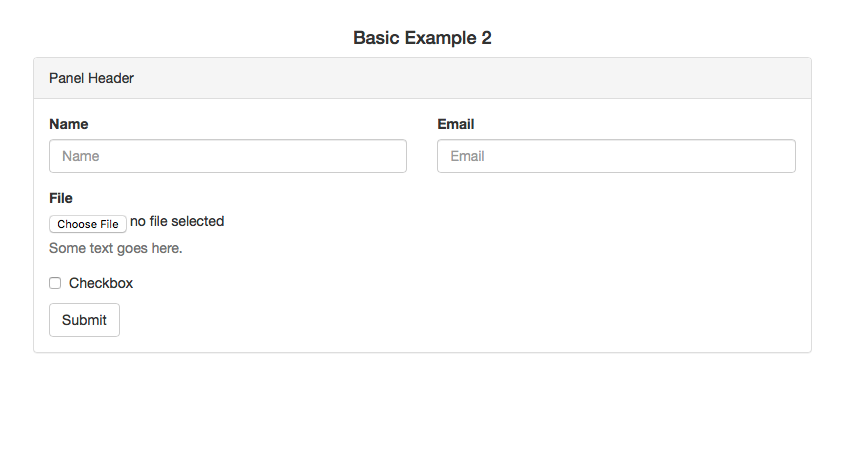
<form>
<div class="row">
<div class="form-group col-md-6">
<label for="name">Name</label>
<input type="text" class="form-control" name="name" placeholder="Name">
</div>
<div class="form-group col-md-6">
<label for="email">Email</label>
<input type="email" class="form-control" name="email" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="file">File</label>
<input type="file" name="file">
<p class="help-block">Some text goes here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="checkbox"> Checkbox
</label>
</div>
<button type="submit" name="submit" class="btn btn-default">Submit</button>
</form>
Related Snippets